
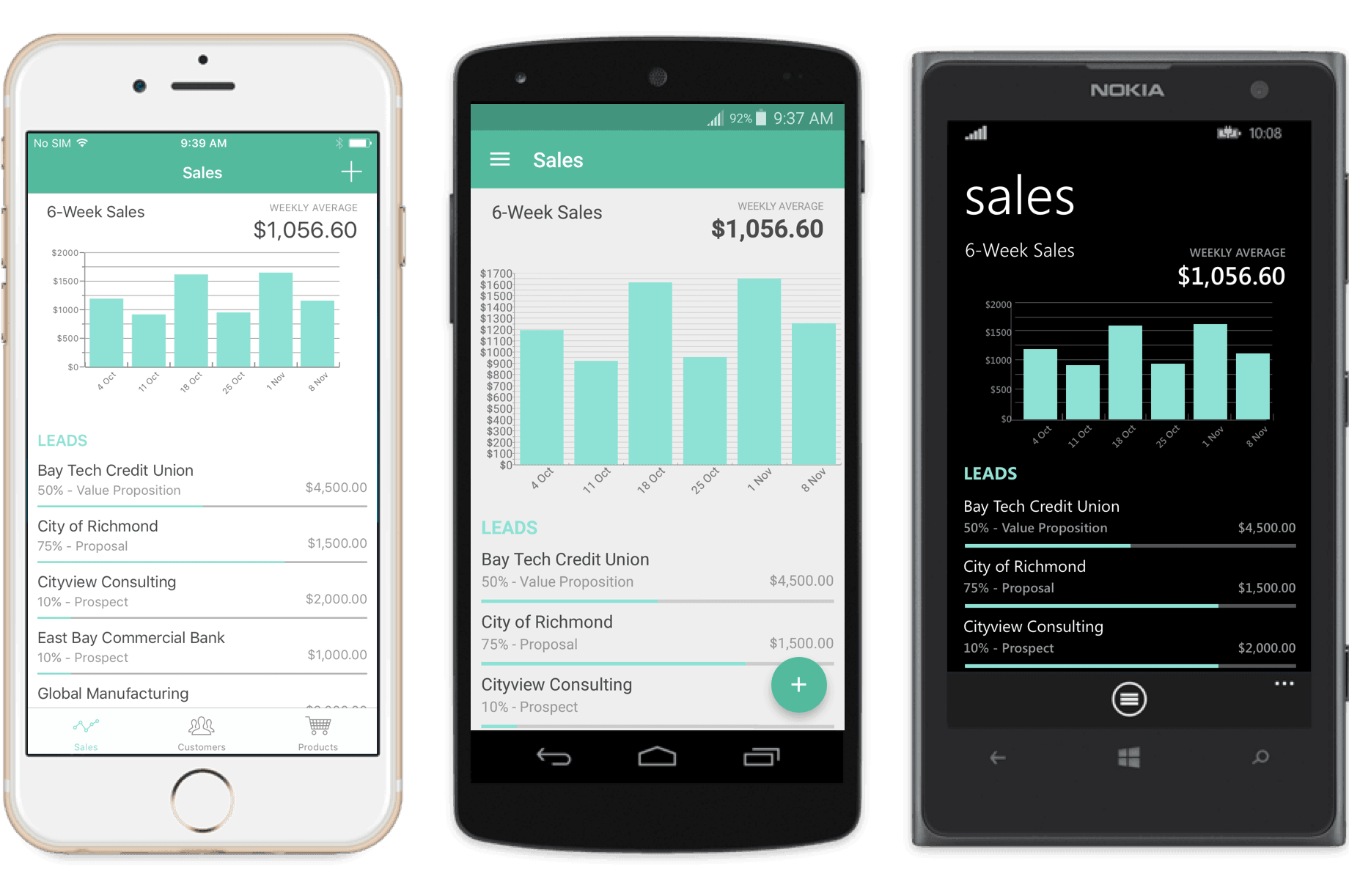
使用Xamarin.Forms API在C#中完整地为iOS,Android和Windows构建原生应用程序。我们使用Xamarin.Forms构建了上述CRM应用程序,跨平台的代码共享量超过96%。Xamarin.Forms现在可以在Visual Studio for Mac和Visual Studio中使用。
让我们看代码吧
如果您了解C#,则已经知道如何构建iOS,Android和Windows应用程序。
1 – Xamarin.Forms编写一套代码
用C#或XAML编写你的UI。Xamarin.Forms页面代表一个应用程序内的单个屏幕。页面包含高级手势支持和布局,按钮,标签,列表和其他常用控件。将这些控件连接到共享的后端代码,即可获得完全由共享C#构建的本机iOS,Android和Windows Phone应用程序。 C#XAML
<?xml version="1.0" encoding="UTF-8"?>
<TabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyApp.MainPage">
<TabbedPage.Children>
<ContentPage Title="Profile" Icon="Profile.png">
<StackLayout Spacing="20" Padding="20"
VerticalOptions="Center">
<Entry Placeholder="Username"
Text="{Binding Username}"/>
<Entry Placeholder="Password"
Text="{Binding Password}"
IsPassword="true"/>
<Button Text="Login" TextColor="White"
BackgroundColor="#77D065"
Command="{Binding LoginCommand}"/>
</StackLayout>
</ContentPage>
<ContentPage Title="Settings" Icon="Settings.png">
<!-- Settings -->
</ContentPage>
</TabbedPage.Children>
</TabbedPage>
2 – Xamarin.Forms编写一套代码
在运行时,每个页面及其控件都映射到平台特定的本地用户界面元素; 例如,Xamarin.Forms条目成为iOS上的UITextView,Android上的EditText和Windows上的TextBox。
充分利用每个平台。
创建自定义视图。
创建用Xamarin.iOS或Xamarin.Android构建的特定于平台的视图,以定制每个平台上的用户界面。
通过共享服务调用平台API。
需要设备级功能?使用Xamarin.iOS和Xamarin.Android或使用抽象平台特定API的Xamarin.Forms服务。
选择标记或代码。
使用代码或标记来使用C#或XAML标记来构建一个带有数据绑定和样式的漂亮UI。
哪种Xamarin方法最适合您的应用程序?
Xamarin.Forms是最好的:
- 需要很少的平台特定功能的应用程序
- 代码共享比自定义UI更重要的应用程序
- 适合XAML的开发人员
Xamarin.iOS&Xamarin.Android最适合:
- 具有需要原生行为的交互的应用
- 使用许多特定于平台的API的应用程序
- 自定义用户界面比代码共享更重要的应用程序
盒子里有什么东西。
网页
- 内容页
- MasterDetailPage
- NavigationPage
- TabbedPage
- CarouselPage
布局
- StackLayout
- AbsoluteLayout
- 的RelativeLayout
- 网格布局
- 内容查看
- 滚动型
- 帧
控制
- ActivityIndicator
- BoxView中的
- 按键
- 日期选择器
- 编辑
- 条目
- 图片
- 标签
- 列表显示
- 地图
- OpenGLView
- 选择器
- 进度条
- 搜索栏
- 滑块
- 步进
- 的TableView
- TimePicker
- 的WebView
- EntryCell
- 的ImageCell
- SwitchCell
- TextCell
- ViewCell
预览预览器
通过无需运行应用程序来提高工作效率,从而直接在IDE中实时预览Xamarin.Forms XAML源代码以查看布局。
预览主题
- 令人惊叹的默认。用两个Xamarin提供的主题制作漂亮的页面:标准和黑暗。
- 原生应用程序的代码更少。抽象的风格和结构为一个新的编码效率水平。
- 功能强大,可扩展。在C#或XAML中使用声明式级联样式编写自己的主题。
- 好分开,好一起。主题与DataPages和DataSources配对可快速搭建应用程序,使您可以直接进入构建用户界面。
更高级的功能
- 在表单布局中嵌入Android和iOS控件。直接将特定于平台的控件添加到您的表单代码,而无需连接自定义渲染器。
- 与网址导航进行深层链接。在网页,电子邮件和其他应用程序外部来源之间创建更加流畅的界面,方法是在您的应用程序中深层链接表单页面,数据和功能。
// MyApp.iOS/AppDelegate.cs
// Create a Xamarin.iOS UISegmentedControl
var mySegmentedControl = new UISegmentedControl();
mySegmentedControl.InsertSegment("One", 0, false);
mySegmentedControl.InsertSegment("Two", 1, false);
// Embed it right into Forms!
formsLayout.Children.Add(mySegmentedControl);
使用自定义控件扩展Xamarin.Forms
- 定义您自己的控件,布局,页面和单元格。
- 在Xamarin.Forms页面中公开自己的特定于平台的控件。
- 子类包括控制和定制他们的行为。
完全使用XAML构建页面。
- 以简洁的标记语言定义视图,布局和绑定。
- 注意:Xamarin.Forms与预先存在的XAML可视化设计器不兼容。
具有MVVM和数据绑定的架构师。
- MVVM架构,用于清晰分离UI和应用程序逻辑。
- 双向数据绑定自动同步控件和模型之间的数据。
- 移动优化的依赖注入,启动时间<10ms。
- 消息中心在应用程序组件之间进行松散耦合的消息传递。
编织迷人的动画。
- 基本的动画(如旋转,淡入淡出,缩放),可以组成复杂的效果。
- 低级动画API,用于构建自定义的可重放动画。
- 所有操作都委托给特定于平台的动画API(例如iOS上的CoreAnimation)以获得最佳性能。
- 使用异步/等待开发人员友好的排序动画是可以等待的。
原文地址:https://www.xamarin.com/forms

